-
루커 스튜디오(구글 데이터 스튜디오) - 6 추세를 표현하기 좋은 그래프들 (막대 차트, 시계열 차트, 영역 차트, 콤보차트)데이터분석/루커 스튜디오(데이터 스튜디오) 2023. 3. 10. 22:58반응형
루커 스튜디오에서는 날짜에 따른 추세를 보기 위한 그래프들이 있다.
하나씩 알아보도록 하자.
1. 막대차트(Bar Charts)
바 차트는 막대 그래프 차트로써 특정 카테고리 별 개수나 일별로 데이터가 어떻게 되는지 보기 좋다.
일별 stacked bar 차트 같은 경우, 날짜별로 어떤비중을 가지는지 보기 좋은 차트이다.
(예를 들면 날짜별 진입유저의 성별 비중)

루커 스튜디오 - 바차트 만드는 법
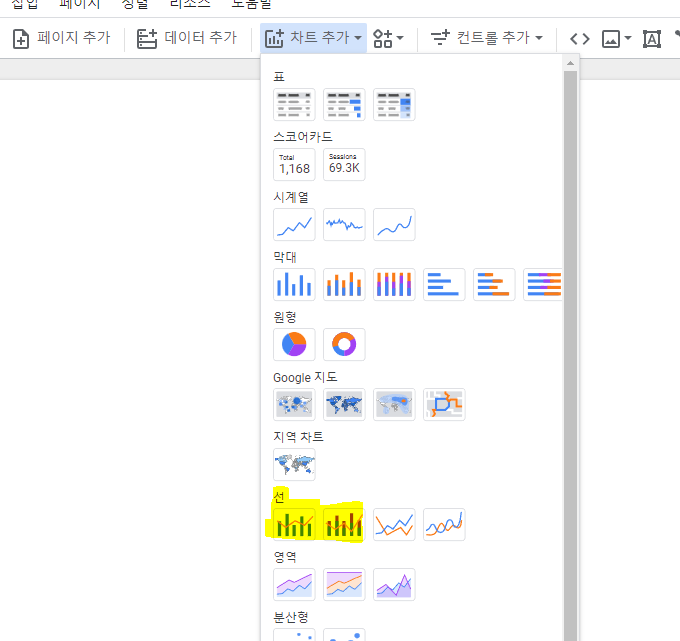
1. 차트 추가 > 바차트 선택

루커 스튜디오 - 바차트 2 2. 지표 셋팅

루커 스튜디오 - 바차트 3 - 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정기준: x축을 어떤 기준으로 둘 것인지

루커 스튜디오 - 바차트 4 - 세부 측정기준: 어떤 기준으로 group을 나눠서 볼건지
- 예를 들어 여기에 광고매체를 넣게 되면 날짜별 광고매체별 상품카드 클릭 수를 볼 수 있다.

루커 스튜디오 - 바 차트5 - 측정항목: 어떤 데이터를 측정할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 막대그래프 필터: 필터링할 데이터 기준은 뭔지
3. 스타일

루커 스튜디오 바 차트6 - 위 아이콘: 막대그래프를 눕힐지 말지
- 막대: 몇 개까지 보여줄지
- 누적막대: 누적 막대그래프로 보여줄지

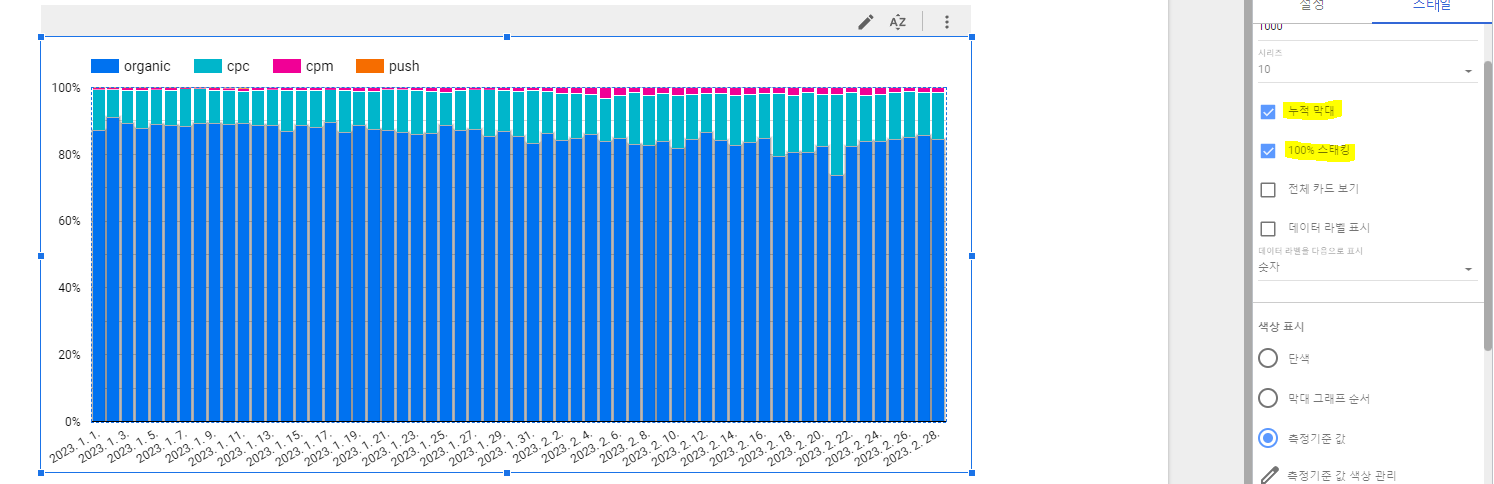
누적 막대를 활성화 하면 아래처럼 그래프가 누적으로 나온다. - 100% 스테킹: 막대그래프를 비중으로 바꿔준다.

루커 스튜디오 바 차트 스테킹 - 데이터 라벨 표시: 그래프 막대에 숫자를 보이게 추가해 준다.
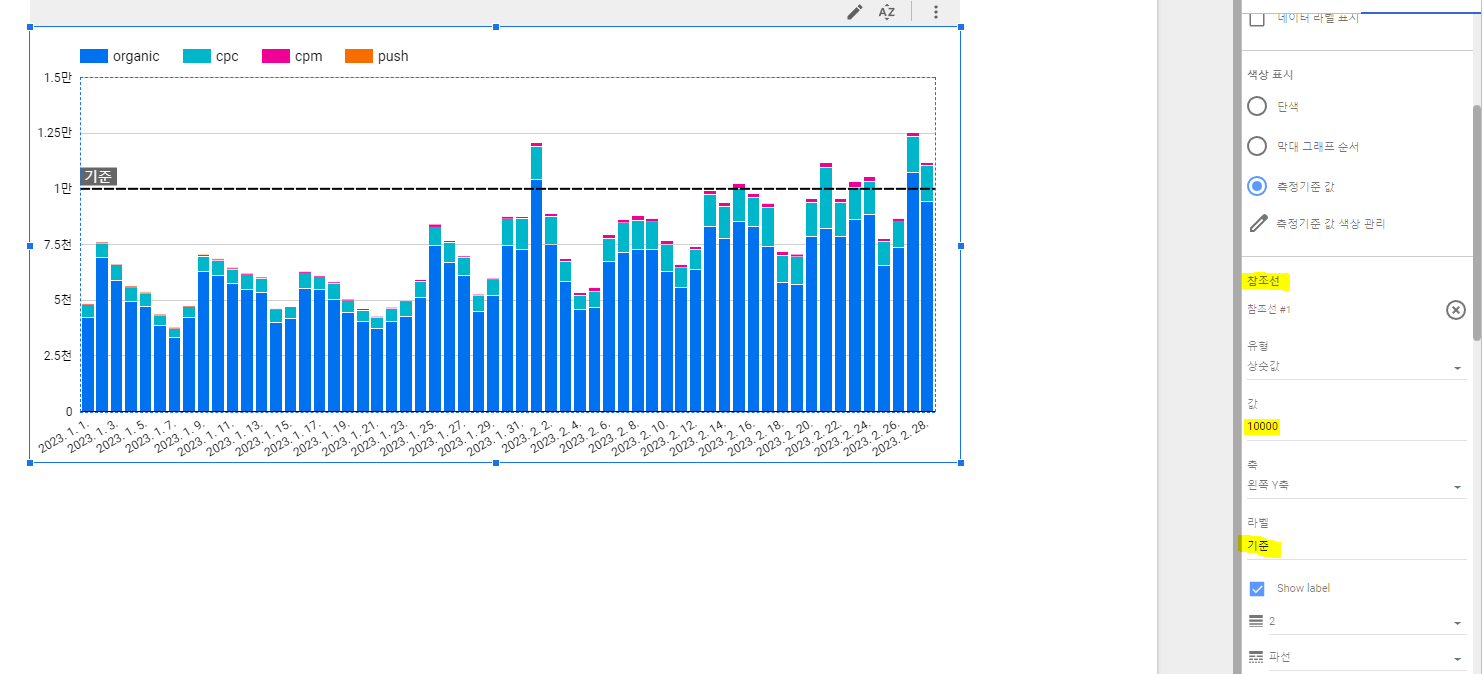
- 참조선: 막대그래프에서 목표나 기준선이 되는 가로선을 그어준다.

루커 스튜디오 바 차트 참조선 2. 라인차트(Line Charts)
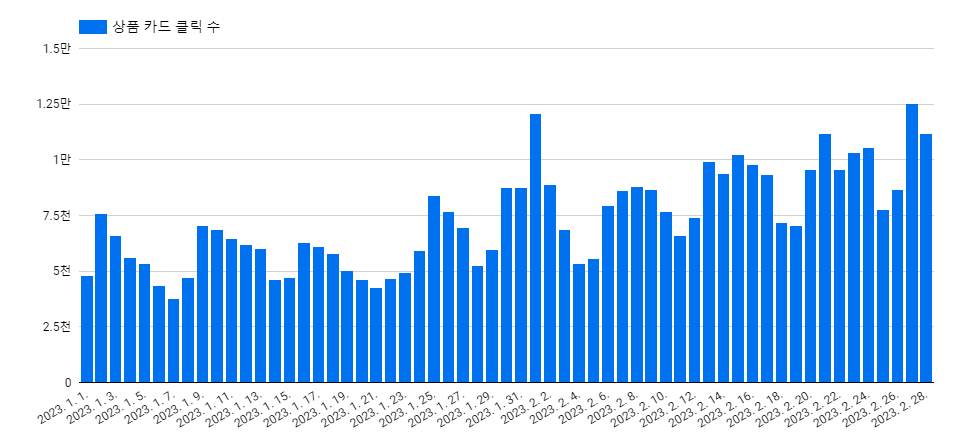
라인차트는 선으로 이어진 차트로써 일별 추세를 볼 때 적합하다.
dau를 확인하거나 일별로 매출을 확인해야 할 때 사용하기 좋다.

루커 스튜디오 - 라인차트 만드는 법
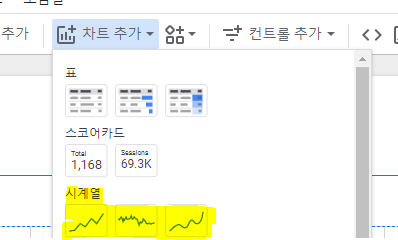
1. 차트 추가 > 라인 차트 선택

루커 스튜디오 - 라인차트 2 무려 3개나 있는데 하나씩 설명하자면
맨 왼쪽: 일반적인 라인차트
중간: 스파크라인 차트

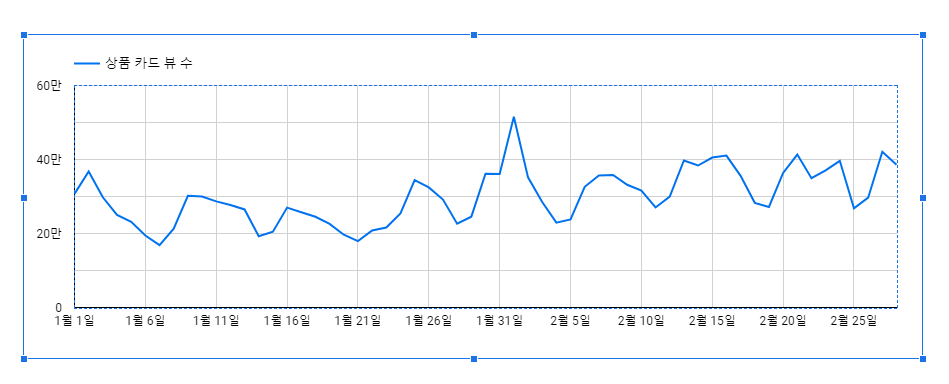
루커 스튜디오 - 스파크라인 차트 - 스파크 라인이란 축이나 어떠한 표시도 없고 단지 그래프만 있는 그래프로 보통 작게 만들어서 스코어카드와 함께 활용된다.
맨 오른쪽: 스무딩 된 라인차트
2. 설정 세팅

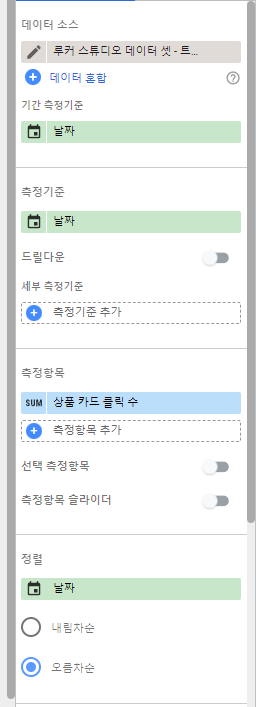
루커 스튜디오 - 라인차트 2 - 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정기준: x축을 어떤 기준으로 둘 것인지

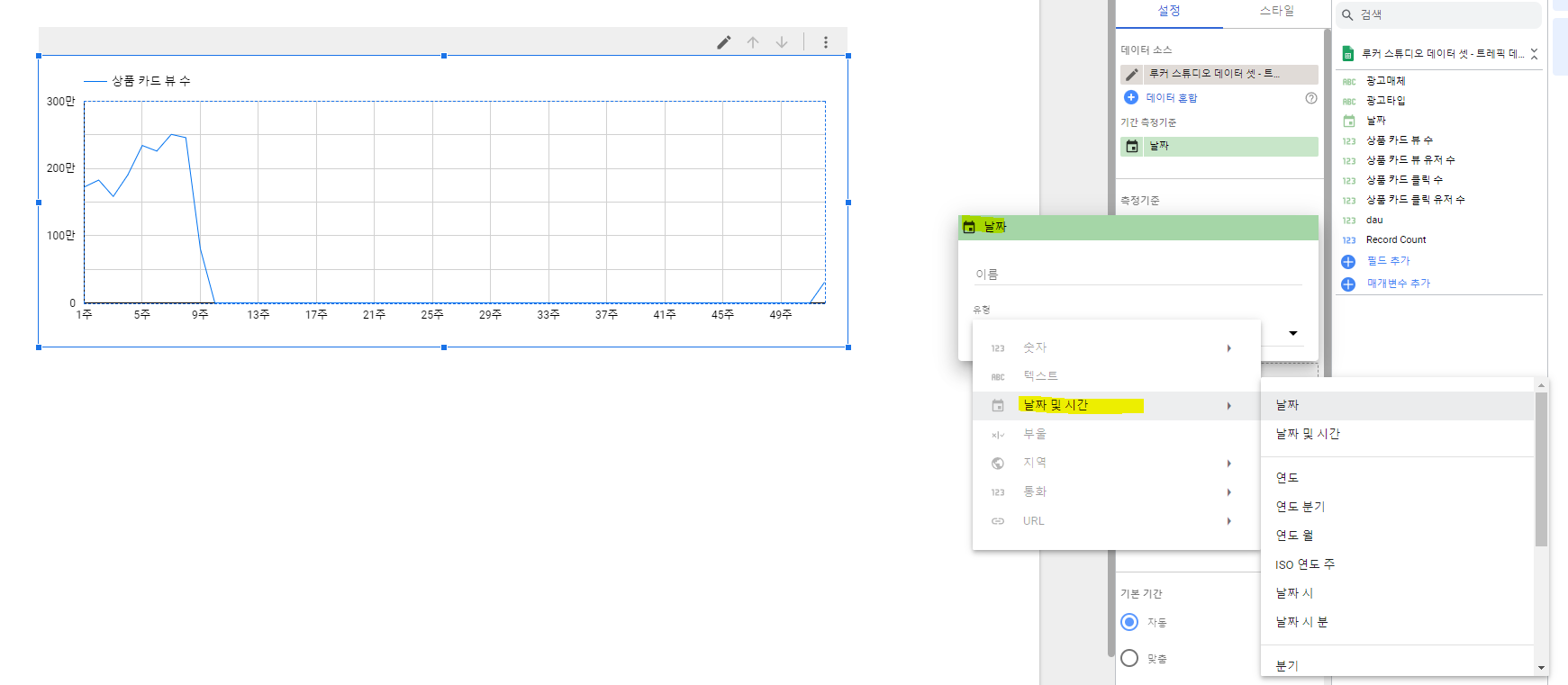
측정 기준에서 날짜 옆에 아이콘을 클릭하면 그래프의 날짜 단위를 변경할 수 있다,

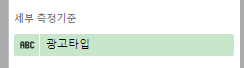
루커 스튜디오 - 라인차트 3 - 세부 측정기준: 어떤 기준으로 group을 나눠서 볼건지
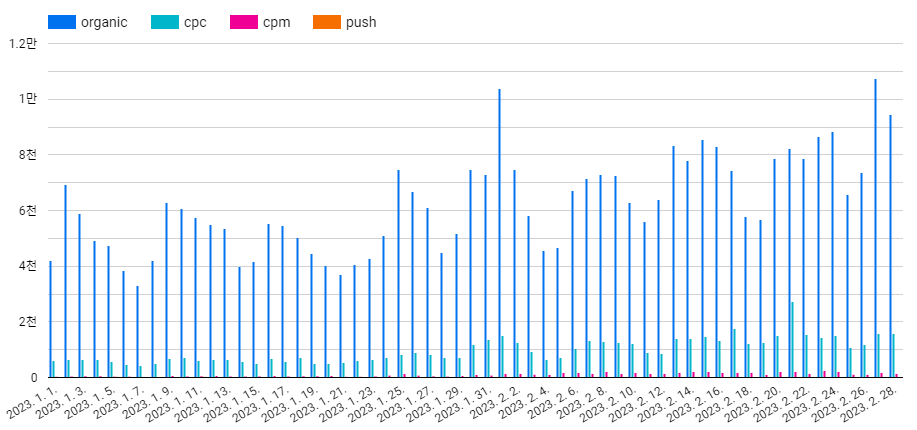
- 예를 들어 여기에 광고타입을 넣게 되면 날짜별 광고타입별 상품카드 클릭 수를 볼 수 있다.
- 측정항목: 어떤 데이터를 측정할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 시계열 필터: 필터링할 데이터 기준은 뭔지
3. 스타일

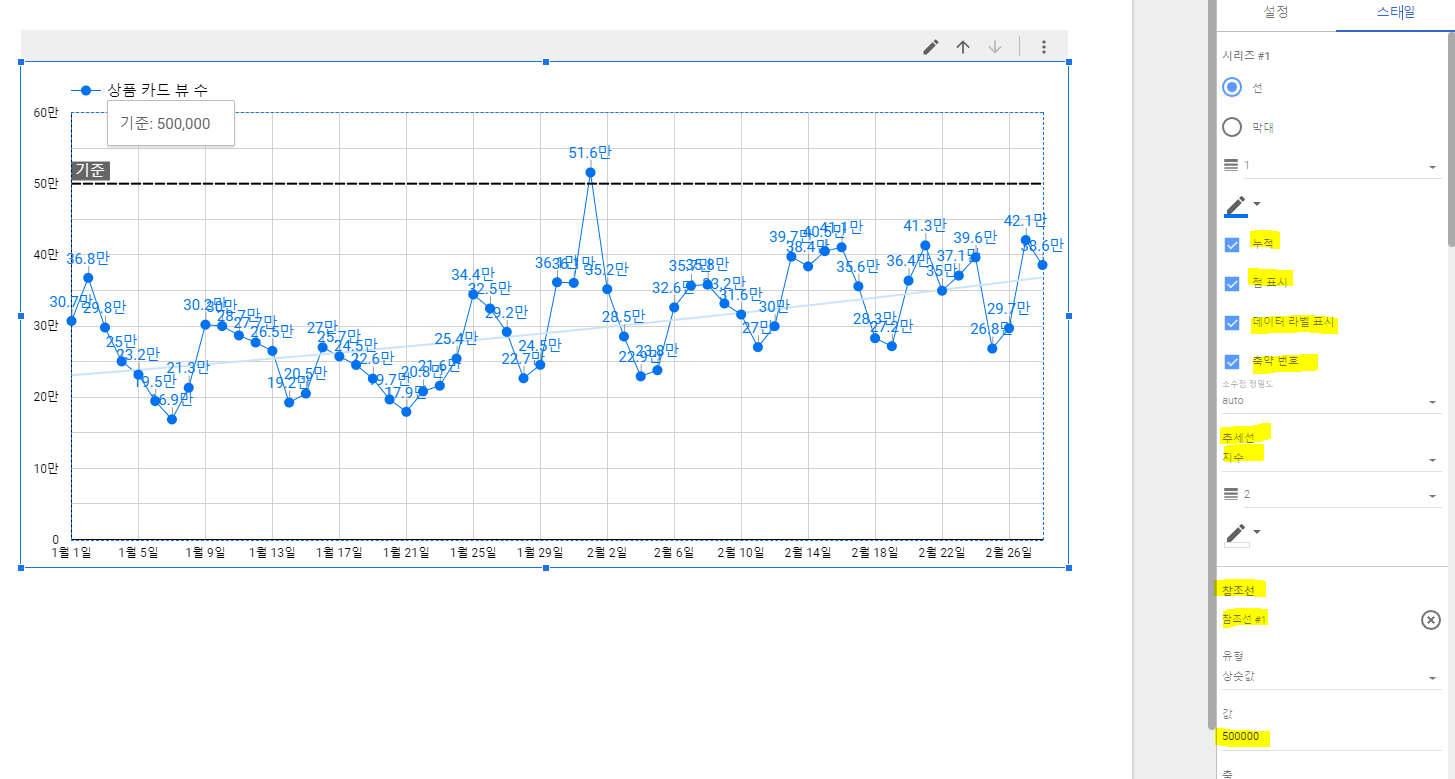
루커 스튜디오 라인차트 - 4 - 누적: 누적 선그래프를 그려준다.
- 점표시: 라인 그래프에 포인트마다 점을 찍어준다.
- 데이터라벨 표시: 데이터 포인트마다 얼마인지 텍스트로 띄워준다.
- 축약 번호: 데이터 라벨을 축약한 버전으로 띄워준다.
- 추세선: 해당 라인 그래프에서 추세선을 그려주며 선형, 지수, 다항식등이 있는데 보통 선형을 많이 활용한다.
- 참조선: 목표가 되는 수치나 기준이 되는 수치를 검은색 실선으로 표시해 준다.
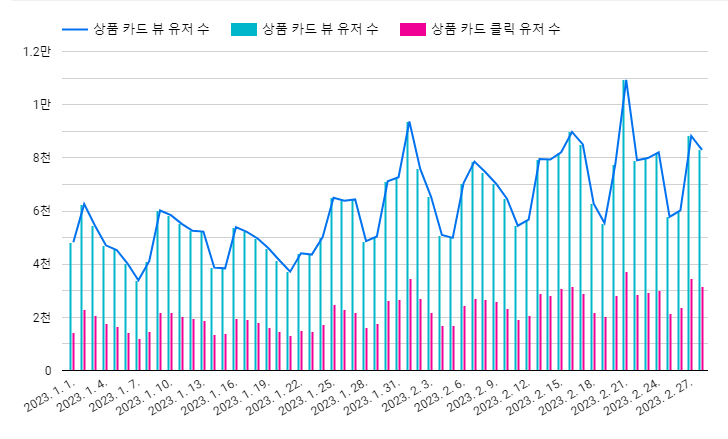
3. 영역차트(Area Charts)
일별 stacked bar 차트와 마찬가지로 일별 추세 비중을 나타내주는 그래프이다.

루커 스튜디오 영역차트 만드는 법
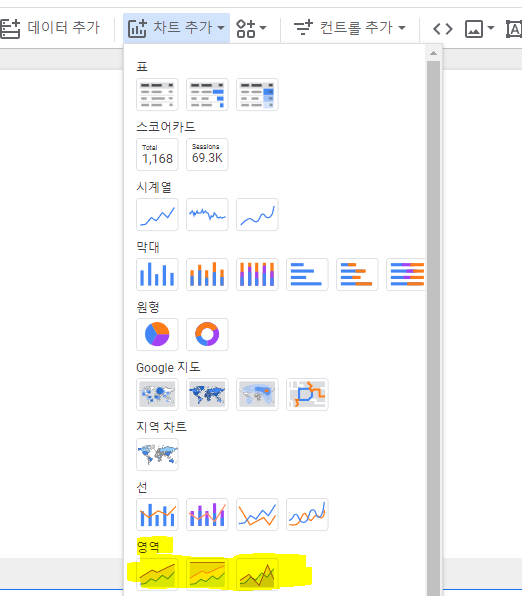
1. 차트 추가 > 영역 차트 선택

루커 스튜디오 - 영역차트 1 2. 지표 세팅

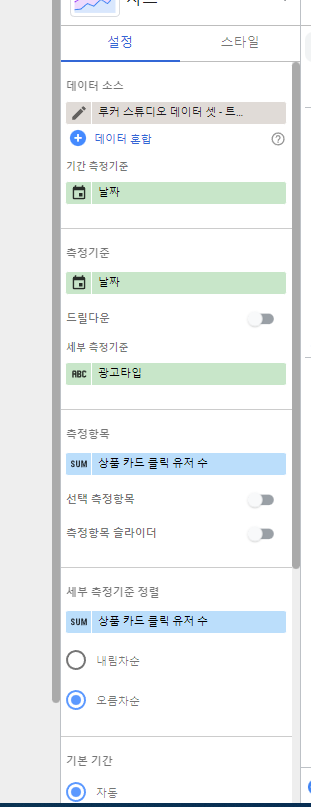
루커 스튜디오 - 영역차트 2 - 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정기준: x축을 어떤 기준으로 둘 것인지

루커 스튜디오 - 영역차트 3 - 세부 측정기준: 어떤 기준으로 group을 나눠서 볼건지
- 예를 들어 여기에 광고타입을 넣게 되면 날짜별 광고타입별 상품카드 클릭 유저 수를 볼 수 있다.
- 측정항목: 어떤 데이터를 측정할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 영역 차트 필터: 필터링할 데이터 기준은 뭔지
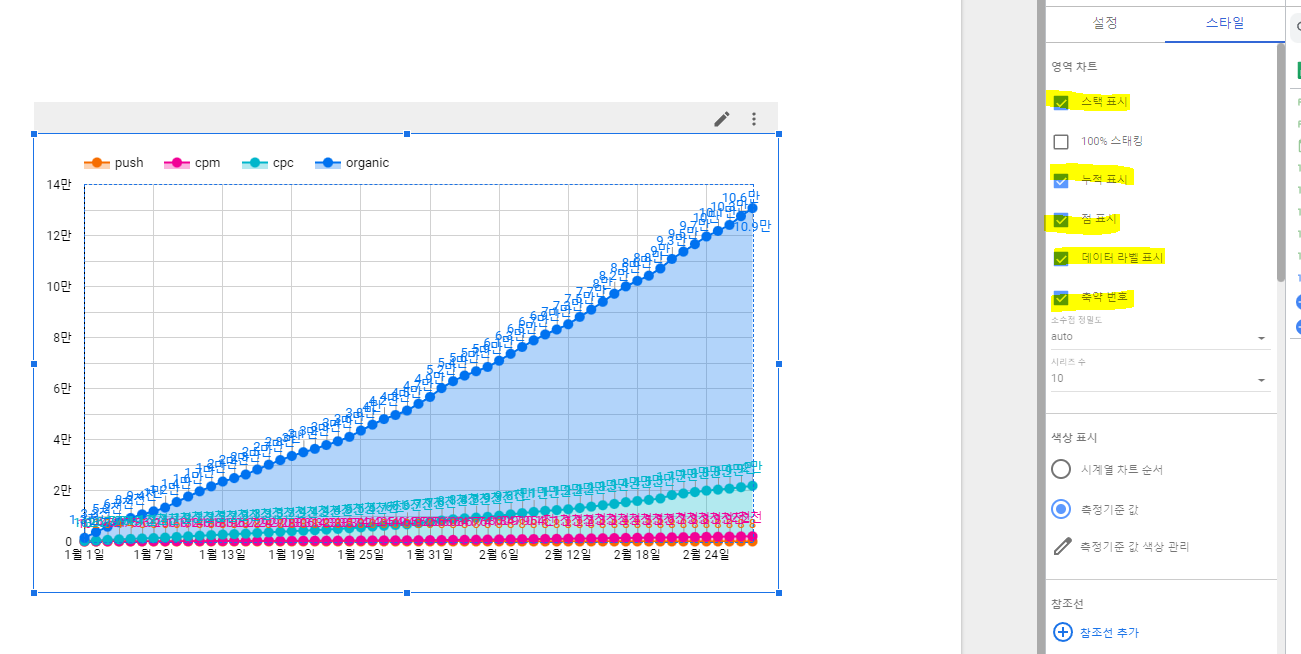
3. 스타일

루커 스튜디오 - 영역 그래프 스타일1 - 스택표시: 데이터끼리 쌓는 형태로 만들어준다.
- 누적: 누적 선그래프를 그려준다.
- 점표시: 라인 그래프에 포인트마다 점을 찍어준다.
- 데이터라벨 표시: 데이터 포인트마다 얼마인지 텍스트로 띄워준다.
- 축약 번호: 데이터 라벨을 축약한 버전으로 띄워준다.

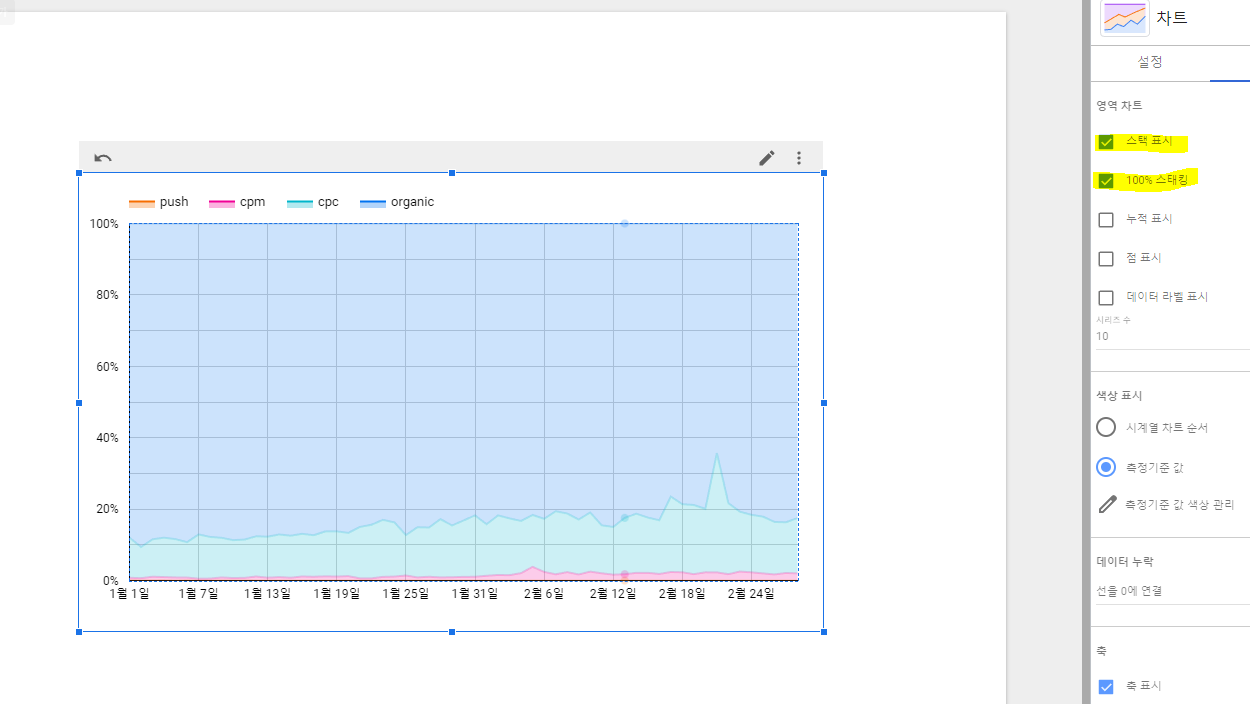
루커 스튜디오 - 영역 그래프 스타일2 - 100% 스테킹
스택표시를 한경우 경우 비중그래프로 표현이 가능하다.

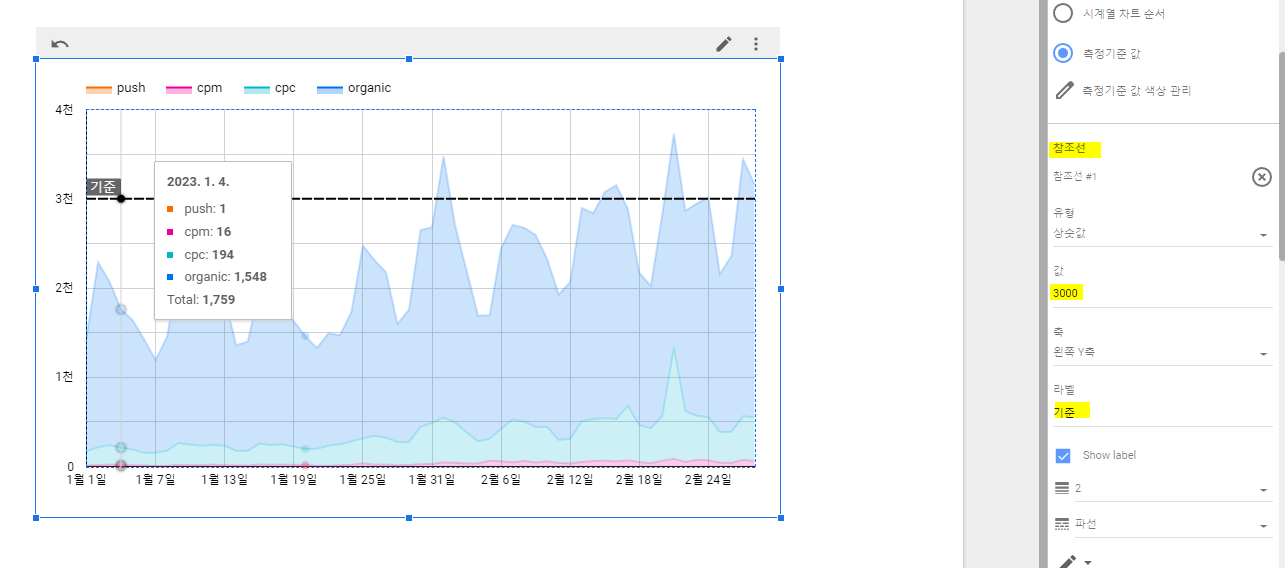
루커 스튜디오 - 영역 그래프 스타일3 - 참조선: 목표가 되는 수치나 기준이 되는 수치를 검은색 실선으로 표시해 준다.
4. 라인 & 콤보차트(Line & Combo Charts)
라인차트와 바차트를 혼합한 형태의 그래프이다.

루커 스튜디오 - 콤보차트 1 만드는 법
1. 차트 추가 > 스코어카드 > 콤보 차트 선택

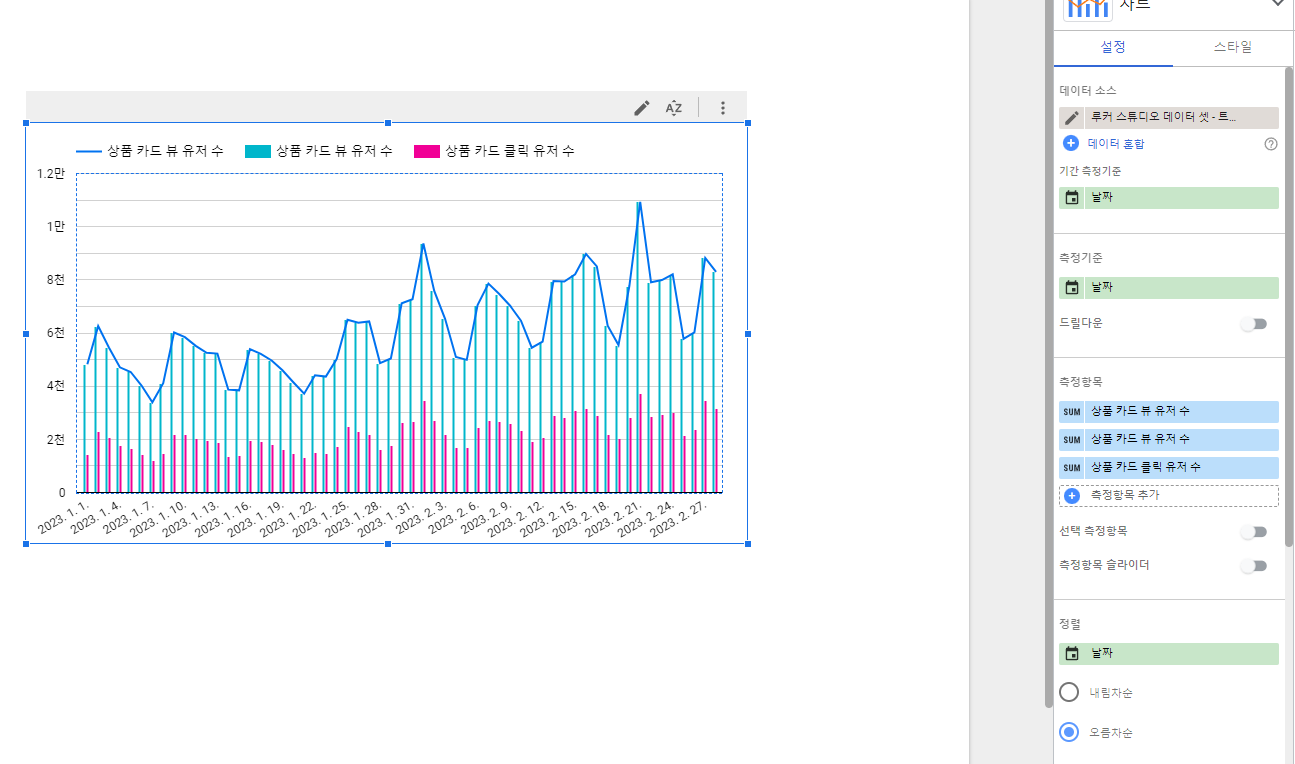
루커 스튜디오 - 콤보 차트 2 2. 지표설정

루커 스튜디오 - 콤보차트 3 - 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정기준: x축을 어떤 기준으로 둘 것인지
- 측정항목: 어떤 데이터를 측정할지
- 해당 그래프에서는 여러 데이터를 한 번에 측정할 수 있다.
- 정렬: 정렬 기준으로 오름차순으로 정렬할지 내림차순으로 정렬할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 선 차트 필터: 필터링할 데이터 기준은 뭔지
3. 스타일

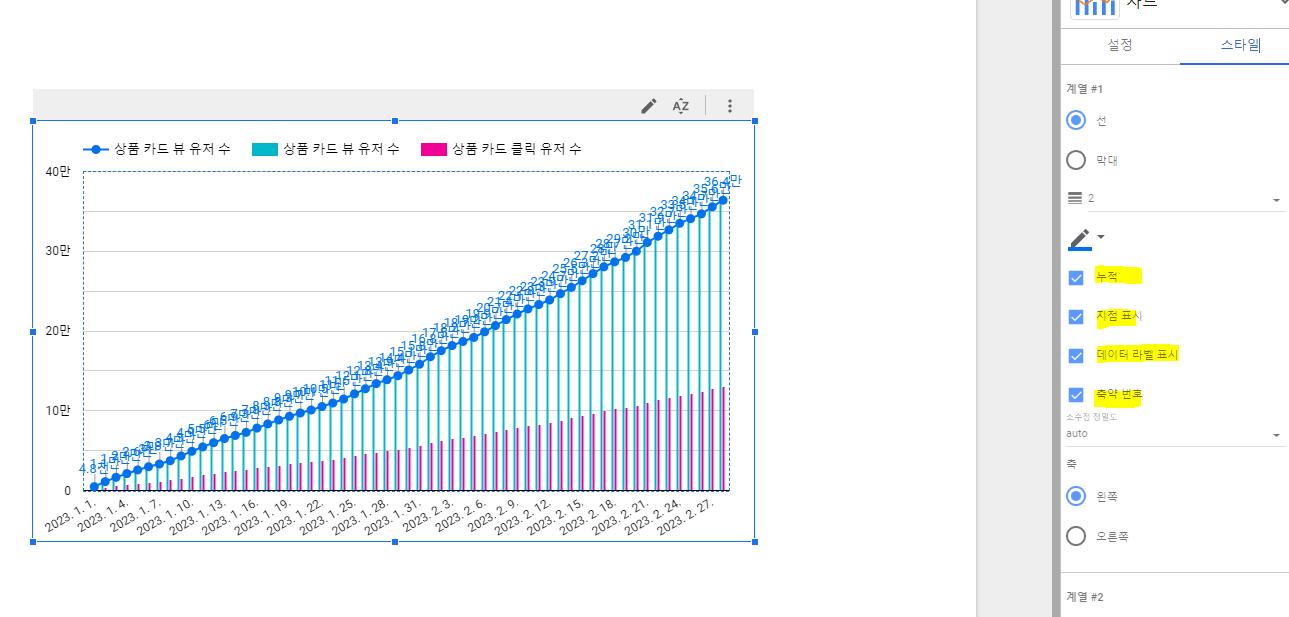
루커 스튜디오 콤보차트 - 스타일1 - 누적: 누적 선그래프를 그려준다.
- 지점 표시: 라인 그래프에 포인트마다 점을 찍어준다.
- 데이터라벨 표시: 데이터 포인트마다 얼마인지 텍스트로 띄워준다.
- 축약 번호: 데이터 라벨을 축약한 버전으로 띄워준다.

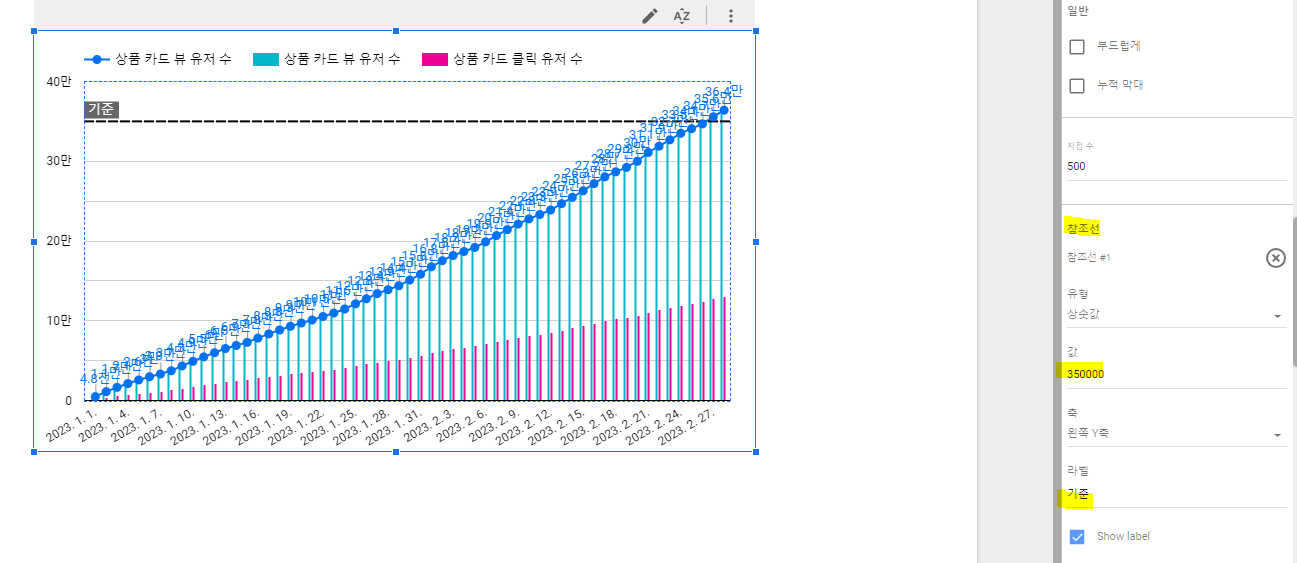
루커 스튜디오 콤보차트 - 스타일2 - 참조선: 목표가 되는 수치나 기준이 되는 수치를 검은색 실선으로 표시해 준다.
반응형'데이터분석 > 루커 스튜디오(데이터 스튜디오)' 카테고리의 다른 글
루커 스튜디오(구글 데이터 스튜디오) - 8 이해하기 쉬운 표(테이블, 피폿 테이블) (0) 2023.03.11 루커 스튜디오(구글 데이터 스튜디오) - 7 관계를 표현하기 좋은 그래프들 (산포도, 트리맵) (0) 2023.03.10 루커 스튜디오(구글 데이터 스튜디오) - 5 상태를 표현하기 좋은 그래프들 (Scorecards, Gauges, Pie Charts) (0) 2023.03.10 루커 스튜디오(구글 데이터 스튜디오) - 4 리포트 차트 설정 (0) 2023.03.08 루커 스튜디어(구글 데이터 스튜디오) - 3 보고서 시작하기 (0) 2023.03.05