-
루커 스튜디오(구글 데이터 스튜디오) - 4 리포트 차트 설정데이터분석/루커 스튜디오(데이터 스튜디오) 2023. 3. 8. 16:34반응형
보고서를 만들려면 어떤 필드에 설정을 어떻게 넣어주느냐에 따라서 풍부한 그래프 표현이 가능하다. 스타일의 경우 차트마다 다르니 설정만 한번 훑고 가보려고 한다.

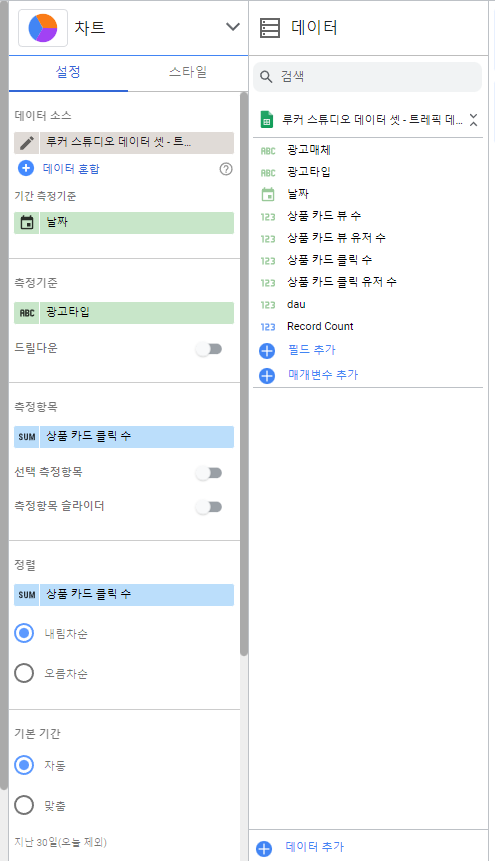
루커 스튜디오 차트 설정창 편집 설정 훑어보기
- 데이터 소스: 어떤 데이터 소스를 가지고 있는지 알려주는 필드

루커스튜디오 - 데이터 소스 해당 차트가 어떤 데이터로 그려지는지 알려주는 필드라고 보면 된다.

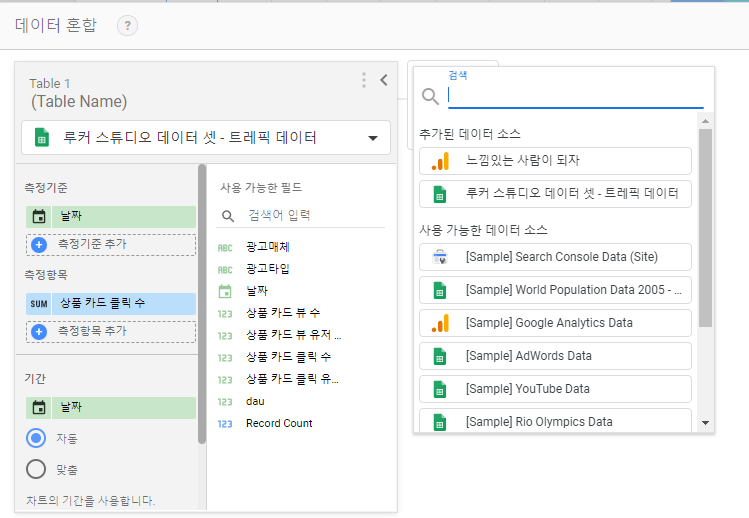
루커 스튜디오 - 데이터 혼합 데이터 혼합을 통해서 다른 데이터와 조인해서 활용이 가능하다.
- 기간 측정 기준: 해당 지표의 측정기준이 되는 날짜 데이터를 넣어주는 곳

루커 스튜디오- 기간 측정기준 - 세부 측정기준: 그래프에 drill down에서 봐야 하는 지표가 있다면 그에 대한 기준을 여기 넣어주면 된다.

루커 스튜디오 - 세부측정기준 
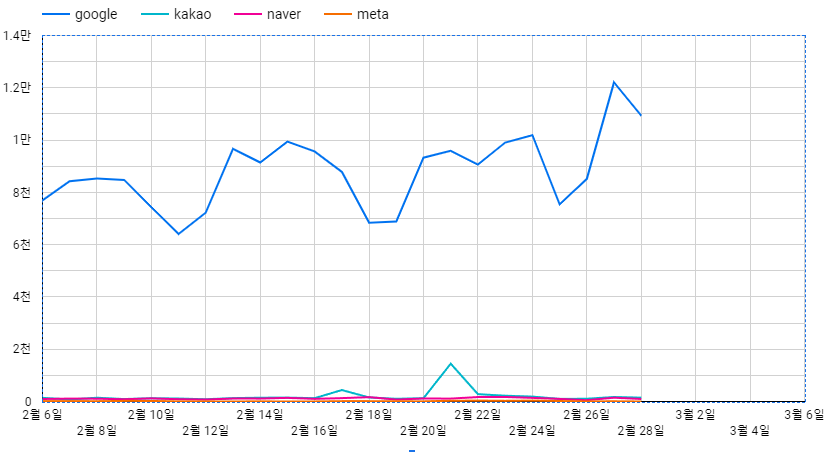
일반적인 line chart 예를 들면 위의 그래프를 광고 매체별로 보고 싶다고 한다면 세부 측정 기준에 광고매체를 넣어주면 된다.

루커 스튜디오 - 세부측정기준 -2 
광고 매체별로 drill down 된 line chart - 측정항목: 어떤데이터를 주로 차트를 그릴때 활용할 것이인지 대한 ui

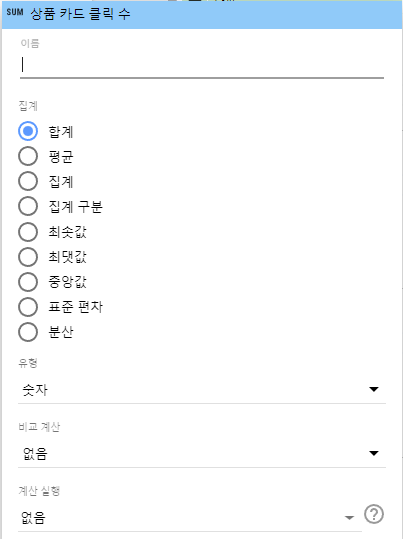
루커 스튜디오 - 측정항목 상품 카드 클릭수를 sum 하고 있다는 것을 알 수 있다. 이것도 sum부분을 클릭해서 다른 집계방식을 채택하는 것도 가능하다.

루커 스튜디오 - 집계방식 변경 - 기본기간: 해당지표를 어느 기간까지 보여줄지 알려주는 ui

루커 스튜디오 - 기본기간 기간은 자동과 맞춤이 있는데 자동인 경우 데이터 소스에 따라서 자동으로 날짜를 설정해 준다.
- 스프레드시트는 데이터 총 기간
- 구글 애널리틱스는 28일
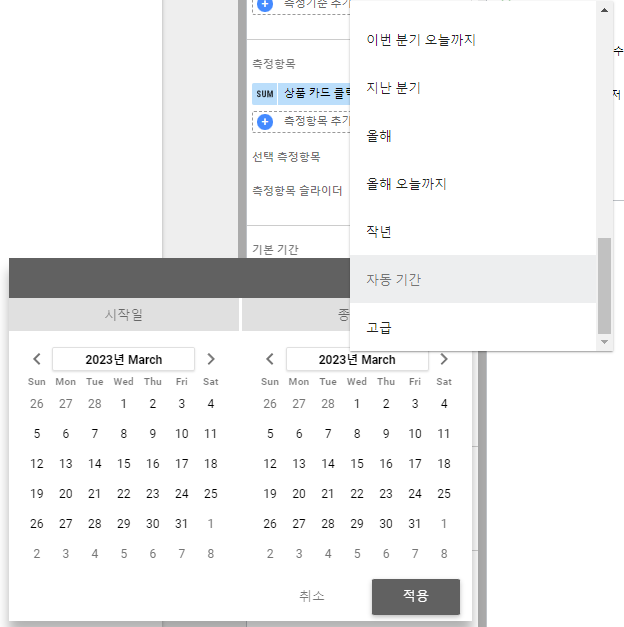
맞춤은 원하는 기간으로 기간을 설정할 수 있다.

구글 데이터 스튜디오 기간선택 - 정렬: 해당 차트를 어떤 기준으로 정렬할지

루커 스튜디오 - 정렬 내림차순이면 값이 큰 순서대로, 오름차순이면 값이 작은 순서대로 데이터가 정렬된다.
- 필터: 해당되는 지표에 어떤 필터를 걸지 알려주는 ui

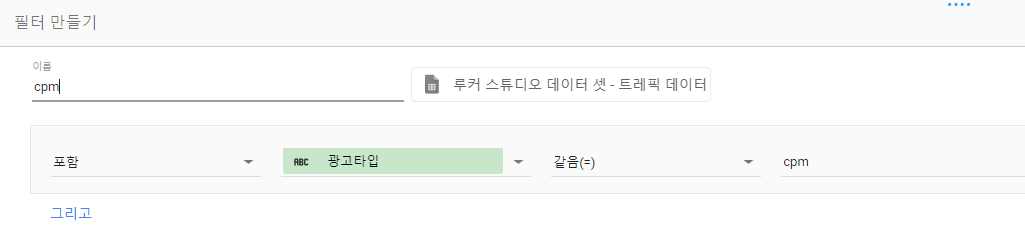
루커 스튜디오 - 필터 필터를 누르고 필터 추가를 누르면 아래와 같은 ui가 나온다.

루커 스튜디오 - 필터 만드는법 이름에는 필터의 이름을 정하고 각각 어느 필드에 필터를 어떤 조건에 걸건지 넣어주면 된다.
- 데이터: 기준이나 지표에 어떤 데이터를 넣을 수 있는지 알려주는 ui
 반응형
반응형'데이터분석 > 루커 스튜디오(데이터 스튜디오)' 카테고리의 다른 글
루커 스튜디오(구글 데이터 스튜디오) - 6 추세를 표현하기 좋은 그래프들 (막대 차트, 시계열 차트, 영역 차트, 콤보차트) (0) 2023.03.10 루커 스튜디오(구글 데이터 스튜디오) - 5 상태를 표현하기 좋은 그래프들 (Scorecards, Gauges, Pie Charts) (0) 2023.03.10 루커 스튜디어(구글 데이터 스튜디오) - 3 보고서 시작하기 (0) 2023.03.05 루커 스튜디오(구글 데이터 스튜디오) - 2 데이터 소스 연결하기(GA, 빅쿼리, 스프레드 시트) (0) 2023.03.05 루커 스튜디오(구글 데이터 스튜디오) - 1 인터페이스 살펴보기 (0) 2023.03.03