-
루커 스튜디오(구글 데이터 스튜디오) - 5 상태를 표현하기 좋은 그래프들 (Scorecards, Gauges, Pie Charts)데이터분석/루커 스튜디오(데이터 스튜디오) 2023. 3. 10. 08:54반응형
루커 스튜디오에서 상태를 표현하기 좋은 그래프는 3가지가 있다.
스코어카드, 게이지, 파이차트인데 하나씩 알아보도록 하자.
1. 스코어카드
스코어 카드는 현재 지표가 어떤지를 숫자로 명확하게 보여주는 차트이다.
주로 회사의 KPI나 아침에 그날 체크해야 하는 숫자가 있다면 활용하는 편이다.
(예를 들면 회사의 어제 매출 같은 지표)

루커 스튜디오 - 스코어 카드 만드는 법
1. 차트 추가 > 스코어카드 > 넣을 스코어 카드 선택

루커 스튜디오 - 스코어 카드 2 두 개의 차이는 왼쪽은 스코어카드 숫자를 전부 보여주는 버전 오른쪽은 축약버전이라는 것이다.
2. 지표 세팅
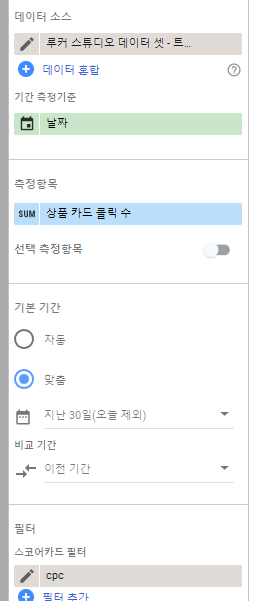
차트를 추가한 다음에 설정창에서 필요한 옵션들을 추가해 준다.

스코어 카드 지표 셋팅 - 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정항목: 어떤 데이터를 측정할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 스코어카드 필터: 필터링할 데이터 기준은 뭔지
3. 스타일
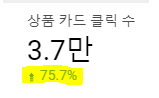
스코어카드는 기간대비 얼마나 상승했는지 볼 수 있다.

스코어 카드 이전기간대비 비교 이런 식으로 과거대비 몇% 가 올랐는지 알려주는 UI를 만들 수 있다.
- 비교할 대상을 기간으로 세팅한다.

스코어 카드 비교 UI 만드는 법 측정 기간은 전월로 표기했고 이전기간은 그 대상 월 대비 30일 전을 자동으로 가져오는 옵션이다.
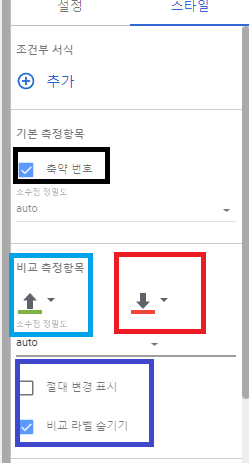
- 스타일 탭에서 조정하기

스코어 카드 스타일 - 검은색 : 축약번호 -> 이 옵션이 ON이면 1000 단위는 K로 표기해서 보여주고 아니면 모든 숫자를 보여준다.
- 파란색: 이전기간 대비 올랐을 때 어떤 색이나 스타일로 표기할지 정할 수 있다.
- 빨간색: 이건기간 대비 내렸을 때 어떤 색이나 스타일로 표기할지 정할 수 있다.
- 남색: 절대변경표시 > 숫자의 변화 퍼센트가 아니라 절댓값으로 보여준다, 비교라벨 숨기기를 해제하면 비교당시 기간이 언제였는지 표기해 준다.
2. 게이지
게이지는 보다 명확하게 지표를 보여주는 그래프로써 KPI달성을 했는지 볼 때 활용하는 그래프이다.

루커 스튜디오 - 게이지 만드는 법
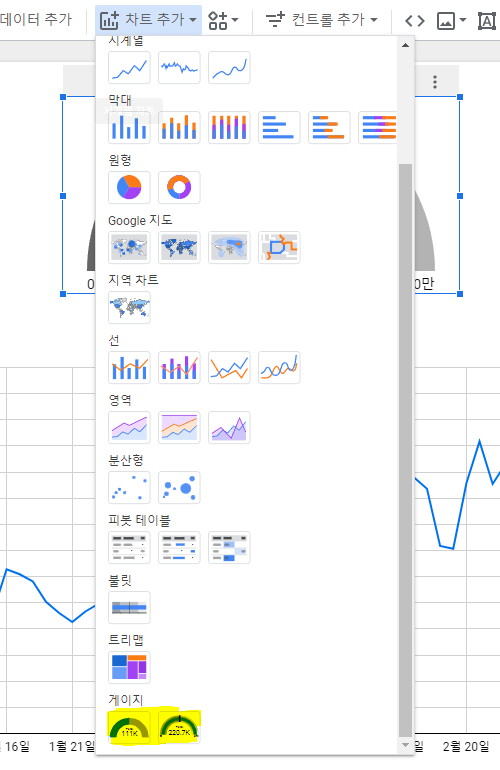
1. 차트 추가 > 게이지 > 넣을 게이지 선택

루커 스튜디오 - 게이지 2 왼쪽과 오른쪽의 차이는 범위 그냥 게이지를 추가하는 것과 범위가 들어간 게이지를 추가하는 것이다.
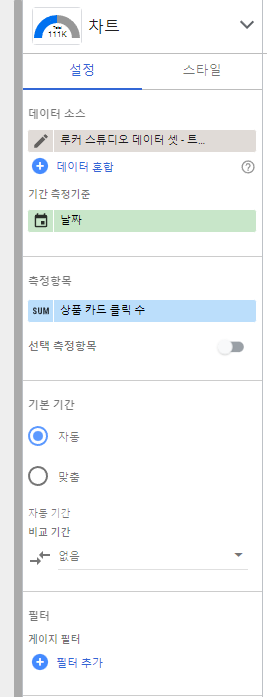
2. 지표 세팅

- 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정항목: 어떤 데이터를 측정할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 게이지 필터: 필터링할 데이터 기준은 뭔지
3. 스타일

루커 스튜디오 스타일 
루커 스튜디오 - 게이지 - 기본측정 항목: 축약번호를 해지하면 10000당 만으로 환산하던걸 원래 숫자로 보여준다.
- 막대색상: 게이지안의 막대색상을 선택할 수 있다.
- 범위제한: 게이지안에서 범위를 설정하여 분리되어 보일 수 있게 할 수 있다.
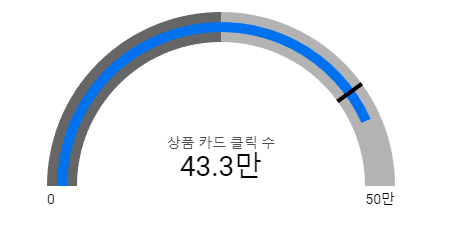
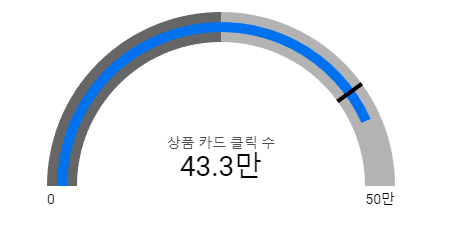
- 위의 그래프에서 회색으로 쳐져있는 부분은 필자가 임의로 범위를 설정한 것이다.
- 축: 축에서는 게이지 차트의 최솟값과 최댓값을 표현할 수 있으며 내가 그 값을 정할 수 있다.
- 축 옵션에서 축표시 옵션을 누르면 차트상으로 0, 50만이라는 최소, 최대값을 표현해준다.
- 목표: 타깃이 되는 값을 결정하며 게이지의 검은색 실선으로 표현된다.
- 목표값을 설정하면 게이지에 눈금이 표시된다.
3. 파이차트
파이차트는 현 상황에서의 비중 데이터를 보기 좋다.
오늘기준으로 카테고리별 판매량이라던지 나이대별 사용비중 같은 것을 표현할 때 많이 활용된다.

구글 파이차트 만드는 법
1. 차트 추가 > 원형 차트 > 넣을 원형 차트 선택

루커 스튜디오 파이 차트 오른쪽과의 차이는 도넛차트이냐 파이차트이냐인데 사실상 둘의 큰 차이는 없다.
2. 지표 세팅

- 데이터 소스: 어떤 소스에 데이터를 활용할지
- 기간 측정 기준: 어느 날짜를 활용해서 기간을 조절할지
- 측정기준: 어느 항목으로 나눠서 볼건지
- 이걸 광고타입으로 나눴다는 건 광고타입별로 상품클릭수의 비중을 보겠다는 뜻!
- 측정항목: 어떤 데이터를 측정할지
- 기본기간: 기간 측정기준으로 며칠부터 며칠까지 데이터를 체크할지
- 게이지 필터: 필터링할 데이터 기준은 뭔지
3. 스타일

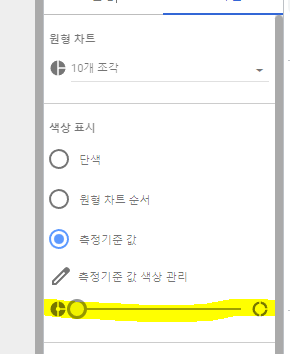
- 원형차트: 몇 개의 그룹까지 그래프에서 표기할지 -> 이건 5개 이상 넘지 않는 걸 권장한다. 왜냐면 5개의 그룹이 넘어가면 그래프가 이상하게 보인다.
- 색상표시: 어떤 색으로 파이차트를 보여줄지

파이차트 스타일 - 노란색으로 칠해져 있는 부분: 저걸 가지고 일반 원형차트도 도넛차트처럼 만들 수 있다. 맨 위 그래프에서 노란색으로 칠해져 있는 부분을 중간으로 이동시키면 도넛차트로 변형된다.
반응형'데이터분석 > 루커 스튜디오(데이터 스튜디오)' 카테고리의 다른 글
루커 스튜디오(구글 데이터 스튜디오) - 7 관계를 표현하기 좋은 그래프들 (산포도, 트리맵) (0) 2023.03.10 루커 스튜디오(구글 데이터 스튜디오) - 6 추세를 표현하기 좋은 그래프들 (막대 차트, 시계열 차트, 영역 차트, 콤보차트) (0) 2023.03.10 루커 스튜디오(구글 데이터 스튜디오) - 4 리포트 차트 설정 (0) 2023.03.08 루커 스튜디어(구글 데이터 스튜디오) - 3 보고서 시작하기 (0) 2023.03.05 루커 스튜디오(구글 데이터 스튜디오) - 2 데이터 소스 연결하기(GA, 빅쿼리, 스프레드 시트) (0) 2023.03.05